طراحی سایت در اصفهان قصد دارد در این نوشته شما را با یکی از مفاهیم اصلی در دنیای تجارت الکترونیک آشنا کند. خدمات و سرویس های هر وب سایتی در جهت کسب درآمد نیازمند بازاریابی اینترنتی و دیجیتال مارکتینگ است. در علم سئوی سایت و بهینه سازی صفحات یکی از راه ها و ابزارهای مهمی که بایستی مد نظر داشته باشید استفاده از صفحه فرود یا اصطلاحالندینگ پیج است. تعریف، انتخاب و طراحی یک صفحه فرود مناسب کمک شایانی در افزایش نرخ کلیک و تبدیل کاربران شما به مشتری خواهد شد.

صفحه فرود یا لندینگ پیچ چیست؟
صفحه فرود یا همان لندینگ پیچ (Landing Page) صفحه و یا دروازه ورود کاربر به سایت شماست. به عبارت دیگر صفحه فرود یک صفحه از سایت است که نقطه فرود کاربر به سایت است. مثلا یکی از راه های دیده شدن صفحه فرود در بنرهای تبلیغاتی با انتقال کاربر به صفحه فرود سایت است.
باند فرودگاه Landing Page نامیده می شود و جایی است که توسط برج مراقبت به خلبان اعلام شده و درآن فرود می آید این وجه تشابه و علت نام گذاری صفحه فرود است. مدیر سایت حکم برج مراقبت و صفحه ای که پس از کلیک کاربر یا همام خلبان به آن وارد می شود صفحه فرود است.
انتخاب و کلیک کاربر و فرود آن به سایت هدفی را به دنبال خواهد داشت. مثلا فروش محصول ، ارتباط با کاربر و یا کلیک بر روی یک لینک خاص می تواند هدف یک صفحه فرود باشد. از این رو صفحه فرود را صفحه هدف نیز می نامند که باعث افزایش بازدید و به همراه آن افزایش فروش می شود. طراحی کاربر پسند یک صفحه فرود شما را به هدفتان نزدیک تر خواهد کرد.
مقاله نحوه انتخاب کلیدواژه را مطالعه کنید
اهمیت صفحه فرود
هر صفحه ای که در سایت شما ایجاد می شود الزاما صفحه فرود نیست. ممکن است صفحات خاصی از سایت صفحه فرود باشند و شاید صفحه اصلی شما صفحه فرود شما تعیین شود. در مواقعی که کاربر با کلیک بر روی بنرهای تبلیغاتی، موتورهای جستجو، شبکه های اجتماعی و یا بنر شما در دیگر سایتها وارد سایت شما می شود هیچ تصوری از سایت و محتوای آن ندارد. از آنجایی که این صفحه دروازه ورود کاربر به سایت است و کاربر نیز در پی هدفی اقدام به کلیک می نماید در اولین برخورد با سایت شما تصمیم به ماندن و بازدید از دیگر صفحات و یا ترک سایت می کند. بنابراین این صفحه جدایی از زیبایی و ظاهر جذاب بایستی کاربر را به سمت هدف مورد نظرش هدایت کند.
یکی از اصول اصلی سئوی سایت مشخص کردن صفحه فرود مناسب برای کاربر است.
سئو سایت اصفهان را مطالعه کنید
صفحه فرود می تواند خارج از طراحی کلی سایت و چارچوب آن، طراحی و ایجاد شود. در این حالت دست شما برای طراحی و نمایش اطلاعات مربوطه به کاربر باز بوده و هزینه و زمان کمتری هم برای طراحی صفحه فرود لازم است. در طراحی صفحه فرود به یاد داشته باشیم کاربر قبل از دنبال کردن ما جذابیت و پیام موجود در صفحه فرود را دنبال خواهد کرد و پس از آن ما را دنبال می کند.
انواع صفحه فرود
- Opt-In Landing Page: این نوع از صفحات فرود بدون داشتن قسمت های هدر، فوتر و سایدبار طراحی می شوند.
- Click Through : این نوع صفحات فرود هدفشان تبدیل کاربر به مشتری است و اصولا برای معرفی و یا توصیف محصول طراحی می شوند. این نوع صفحات فرود سعی در متقاعد کردن کاربر سپس کلیک روی لینک خاص و هدایت آن به صفحه ای خاص را دارند.
- Lead Generation : در این نوع صفحات فرود در فرمی اطلاعاتی از کاربر مانند آدرس ایمیل و مشخصات آن دریافت می شود. در ازای دریافت اطلاعات از کاربر خدماتی مانند سمینار آموزشی رایگان، کتاب الکترونیکی رایگان و غیره ارائه می شود. مدیر سایت با شرح خدمات ارائه دهنده خود کاربر را به پر نمودن و ارسال اطلاعاتش ترغیب می کند.
دکمه فراخوان

دکمه فراخوان (Call To Action) که به اختصار CAT نیز گفته می شود، دارای اهمیت زیادی است و در بسیاری از صفحات فرود هدف کلیک بر روی این دکمه است. بنابراین چیدمان، طراحی و مکان نمایش این دکمه بسیار حائز اهمیت بوده و بایستی به گونه ایی ایجاد شود که زمینه کلیک کاربر را فراهم کند. این دکمه درخواست هایی مانند دانلود فایل، عضویت در خبرنامه و یا پر کردن فرم را در بر دارند. در طراحی این دکمه و جذب مشتری از روانشناسی رنگ می توان استفاده کرد مثلا رنگ نارنجی بهترین رنگ برای CAT است.
مقاله طراحی سایت وردپرس اصفهان را بخوانید
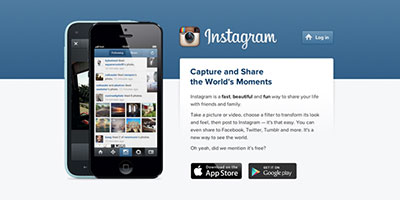
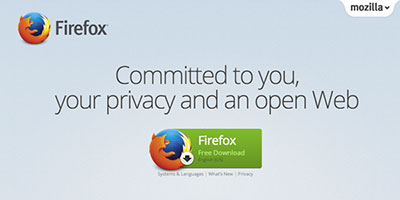
نمونه ای از بهترین دکمه های فراخوان در سایت اینستاگرام و فایرفاکس


برخی نکات مهم در طراحی صفحات فرود
- عدم استفاده از لینک های خارجی و دور کردن کاربر از هدف اصلی و ترغیب آن به سایت مربوطه
- رعایت نکات مربوط به سئو داخلی
- ریسپانسیو و سازگار بودن صفحه فرود با همه دستگاهها
- دادن پیشنهاد ویژه به کاربر
- استفاده از دکمه Call To Action جذاب
- در صورت امکان طراحی منحصر به فرد و عدم استفاده از هدر، فوتر و سایدبار
- طراحی منحصر به فرد برای هر صفحه فرود بسته به هدف آن
- ایجاد امنیت و ترغیب کاربر در ازای دادن اطلاعات و ایجاد یک رابطه دو طرفه
- ساده و سریع کردن مراحل ثبت نام برای کاربر
- کپی نکردن محتوای دیگر صفحات سایت در صفحه فرود
- تکرار پیام
- ارائه رایگان محصول یا خدماتی به مشتری
- پایبندی به تعهدات
- استفاده از اعداد و ارقام مانند ارائه آمار
- استفاده از ویدئو کلیپ
- استفاده از پرسش و پاسخ
- استفاده از فلش ها و سرنخ های جهت دار
- رنگ مناسب
- خالی ماندن برخی قسمت های صفحه و عدم شلوغی
- استفاده از لوگو سایت
امید است با خواندن این مقاله با مفهوم صفحه فرود آشنا شده باشید تا لندینگ پیج های مناسب و تاثیر گذاری بتوانید درست کنید در طراحی سایت






نظر خود را بنویسید